
CHAPTER: 1
What is Color Management?
Have you ever checked any image you created on different devices, and saw that it displayed with extremely loud colors without proper gradation, subdued appearance, or just completely different colors than you intended?
If the colors of the image in the devices differ from how they looked when it was created, it could cause problems, such as a product not being conveyed truthfully to those who viewing or excessive time invested in reworking the image.

Now you might be thinking, why this is happening and how could I solve that?
There are two main reasons why colors look different on different devices:
-
-
- A suitable color profile has not been set for the image
- The display device color characteristics vary, causing color deviation
-
The solution to the problem is Color Management.
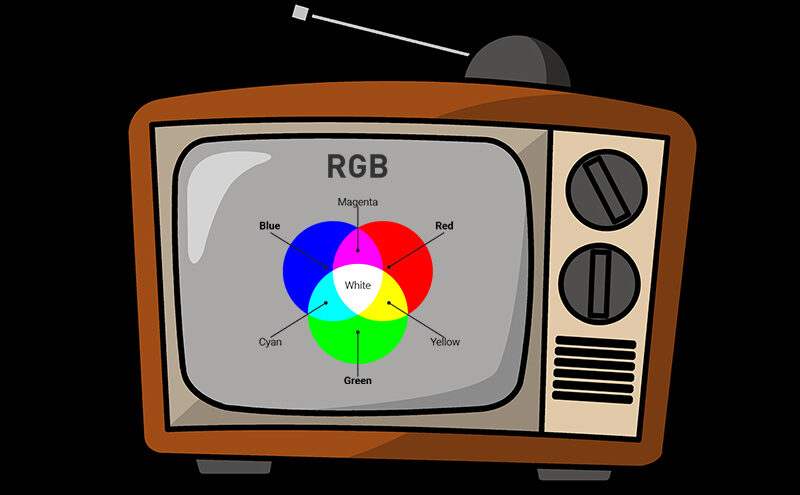
Color management is a way of ensuring the consistent color of images across different media and devices. The primary goal of color management is to obtain a good match across color devices, provided the devices are capable of delivering the needed color; for example, the colors of one frame of a video should appear the same on a computer LCD monitor, or on a plasma TV screen

Color management cannot guarantee identical color reproduction, but it can at least give more control over any changes which may occur.
Color Model, Color Space, and Color Profile
Color Model:
A color model is a method of using three primary colors to produce a larger range of colors. That range is called a color space.
There are two basic color models:
-
-
- Additive
- Subtractive
-
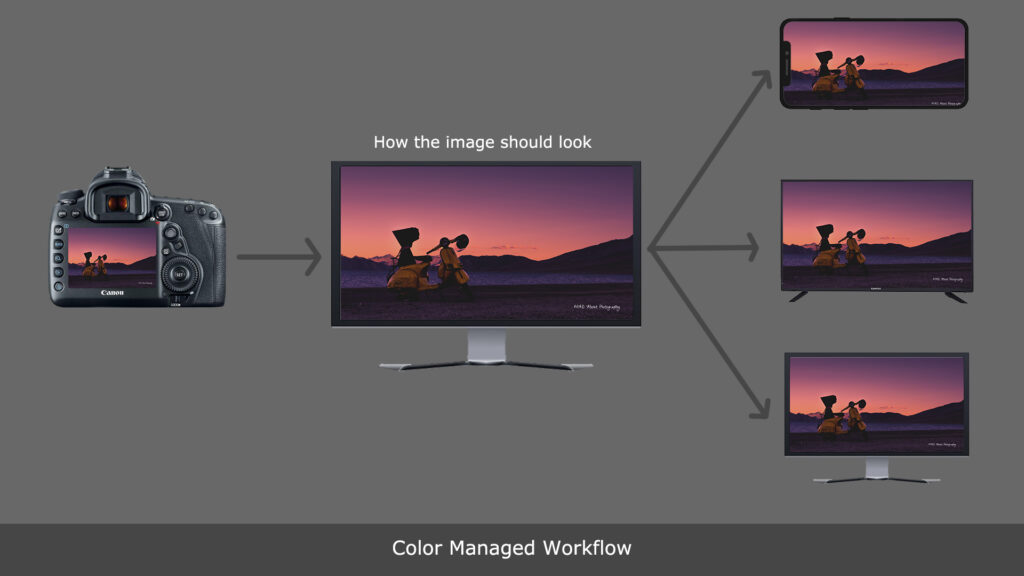
Additive: The most common additive color model is RGB. It is for digital devices and uses three colors of light to produce a range of colors. All the lights together make white.
Subtractive: The most common subtractive color model is CMYK or Cyan/Magenta/Yellow/Black. It is used to create color in the printing process.

Color Space:
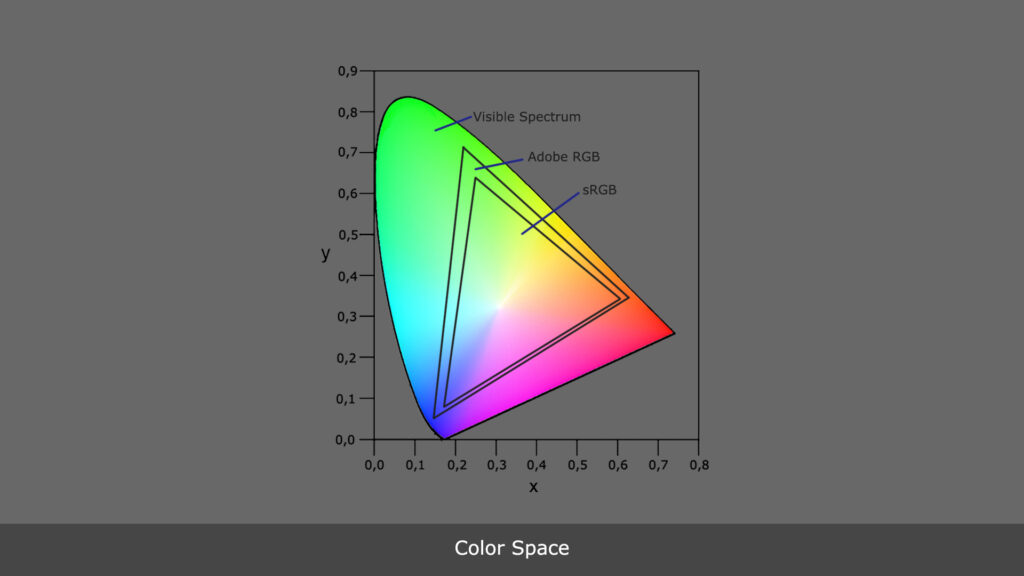
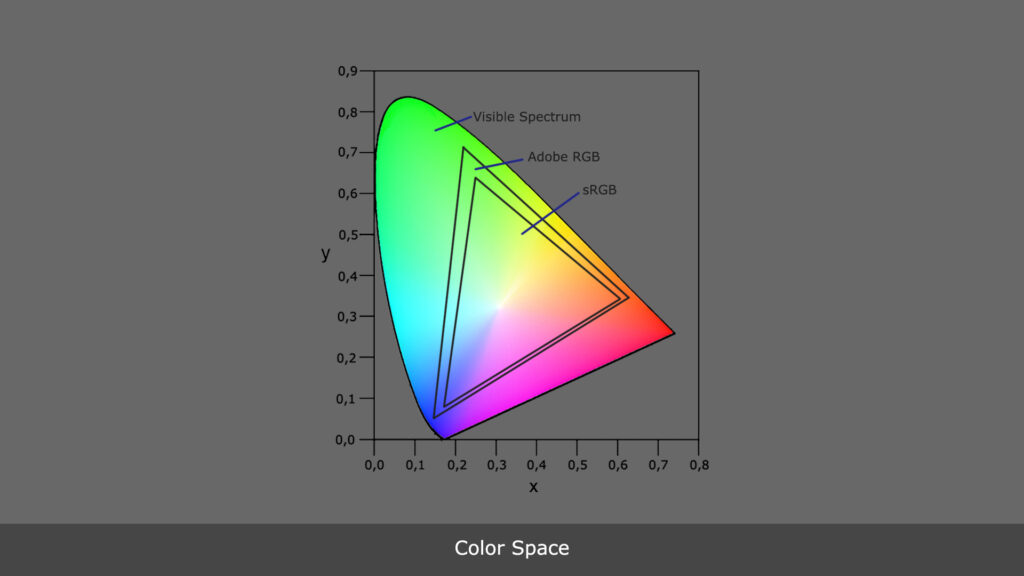
A color space is a specific implementation or sub-set of a color model. Some of the common color spaces are sRGB, Adobe RGB, Rec709, etc. When trying to reproduce color on a device, color spaces can show whether you will be able to retain shadow/highlight detail, color saturation, and by how much either will be compromised.

In other words, a “color space” is a useful conceptual tool for understanding the color and luminance capabilities of a particular device or digital file.

Ok, so we now know that color space is an explicitly defined range of colors and luminance. But as we have seen in the img_01, color spaces are defined in reference to another color space. It is because, if we define a color space alone, it will help us to understand color space qualitatively and we can visualize a color space, however, it would not be very useful for real-world color management. This is because a color space almost always needs to be compared to another space.
So now the question is, Is there a foundational color space against which all others can be defined?
Thankfully, there is.
In 1931, the International Commission on Illumination, or the CIE, defined an all-encompassing color space based on human perception. Nearly a century later, this space, CIE 1931, remains the standard reference used to describe all other color spaces.

The CIE space of visible color is expressed in several common forms: CIE xyz (1931), CIE L*a*b*, and CIE L u’v’ (1976). Each contains the same colors, but they distribute these colors differently:

Visualizing Color Space:
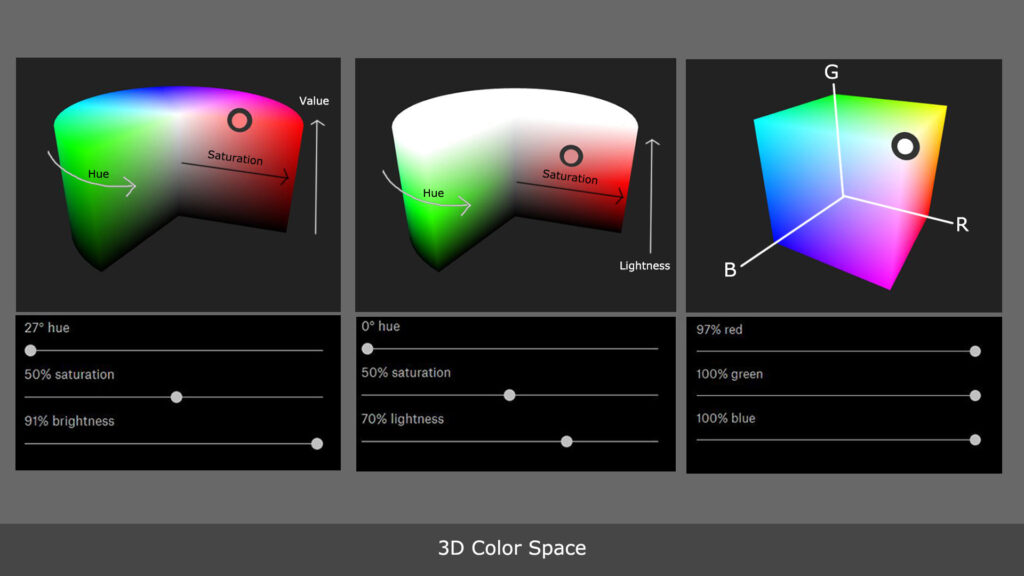
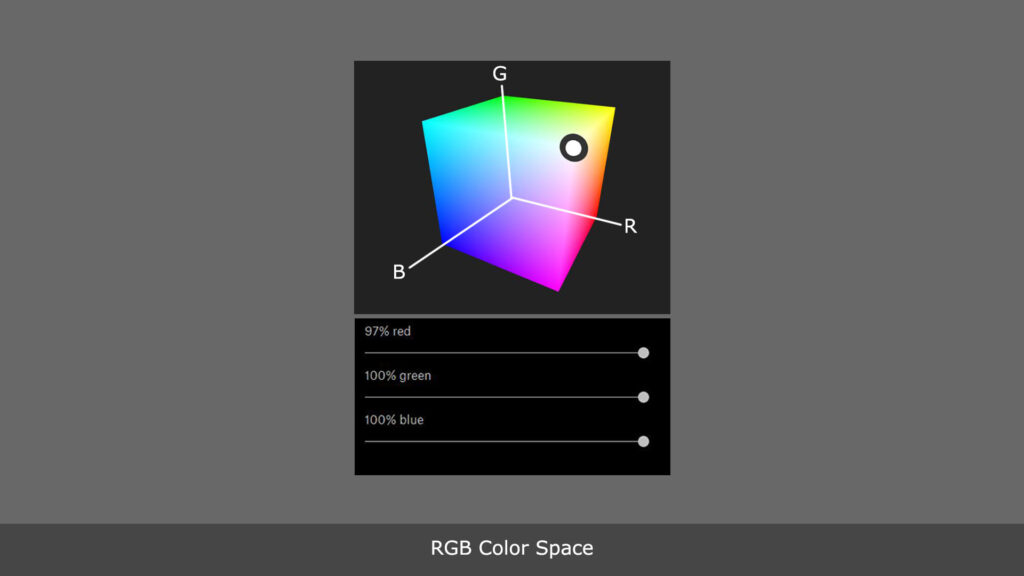
A color space is a three-dimensional object which contains all realizable color combinations. Each direction in “color space” often represents some aspect of color, such as lightness, saturation or hue (depending on the type of space). Here are the examples of most commonly used models.

In order to visualize more than one color space at a time, color spaces are often represented using two-dimensional slices from their full 3D shape. These are more useful for every day purposes because they allow you to quickly see the entire boundary of a given cross-section. Unless specified otherwise, two-dimensional diagrams usually show the cross-section containing all colors which are at 50% luminance.

Color Space and Luminance:
As we have seen from 3D representation of the color model, in most of the models, 2 axes are reserved to represent color (HUE & SATURATION) and the third axis represents LUMINANCE.
HSV, HSL are cylindrical color models that remap the RGB primary colors into dimensions that are easier for humans to understand.

But, the RGB color model is not an especially intuitive model for creating colors in code. While you might be able to guess the combination of values to use for some colors such as yellow (equal amounts of red and green).
But what about luminance? How we can calculate that in RGB color model as there is no axis to represent luminance.
Luminance = 71% R + 21% G + 7% B
Green is 71% of the total luminance measure. Red is second at 21% and blue is a distant third as a mere 7% of luminance.

Color profiles:
Mathematician loves to represent things geometrically. So, they create three-dimensional color space models. But, we need the numerical value of that geometric model if we want to represent color digitally. We need to represent each and every color with a number because a number is something both humans and machines can agree on. And here Color Profile comes into the picture. A Color Profile is a numerical model /numerical representation of a color space.
A digital image can support a specific color space by embedding a color profile in its metadata. This tells any program that wants to read the image that the pixel values are stated according to a particular color space. This ensures proper color management.

Brief history:
Operating systems and programs need to have access to a profile that describes the meaning of the color values in order to interpret the color correctly. To ensure that, The International Color Consortium (ICC) has created a set of data, called ICC Profile which characterizes a color input or output device, or color space. And has defined the process in the following ways:
OS Level:
-
-
-
- Parts of this technology are implemented in the operating system (OS). Using an open standard for a Color Matching Module (CMM).
-
-

Device and Working Space Level:
-
-
-
- Every device that captures or displays color can be profiled. Some manufacturers provide profiles for their products, and there are several products that allow an end-user to generate their own color profiles
- Working spaces, the color spaces in which color data is meant to be manipulated
-
-

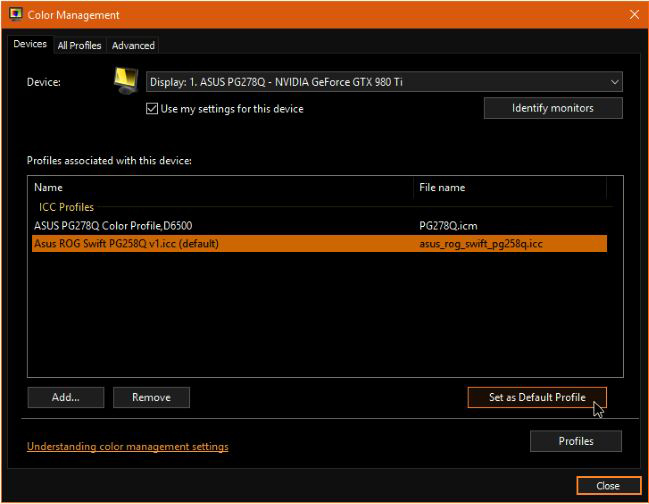
ICC profiles include both color profiles and monitor profiles. Color profiles define color characteristics for devices and image data. Monitor profiles are data files that communicate what colors the monitor displays to the system. By using these ICC files, it is possible to correctly display colors through a standardized color space, regardless of individual devices’ color characteristics.
But, the film and broadcasting industries rely more on boutique solutions. This is partly due to history and partly because of other needs than the ICC standard covers. The film industry, for instance, often uses LUTs (lookup table) to represent a complete color transformation for a specific RGB encoding.
There are two types of profiles:
-
- Matrix-based
- Table-based
Matrix-based profiles use mathematical formulas to describe the three-dimensional color space. They can be relatively small. They are most appropriate for working spaces and for use as embedded profiles. Common example of matrix based profile is CDL.

Table-based profiles, as the name implies, use a large table of sample points – called a Look Up Table or LUT – to define the color space. These profiles are more customizable and are therefore more useful when describing the color characteristics of a particular device. Because they rely on many data points, they are much larger.